Video and Image URL Specifications

You can provide video and image URLs for attributes such as:
- Rich Media Video Asset URL
- Rich Media Closed Captioning URL
- Rich Media Audio Description URL
- 360 Spin Image URL
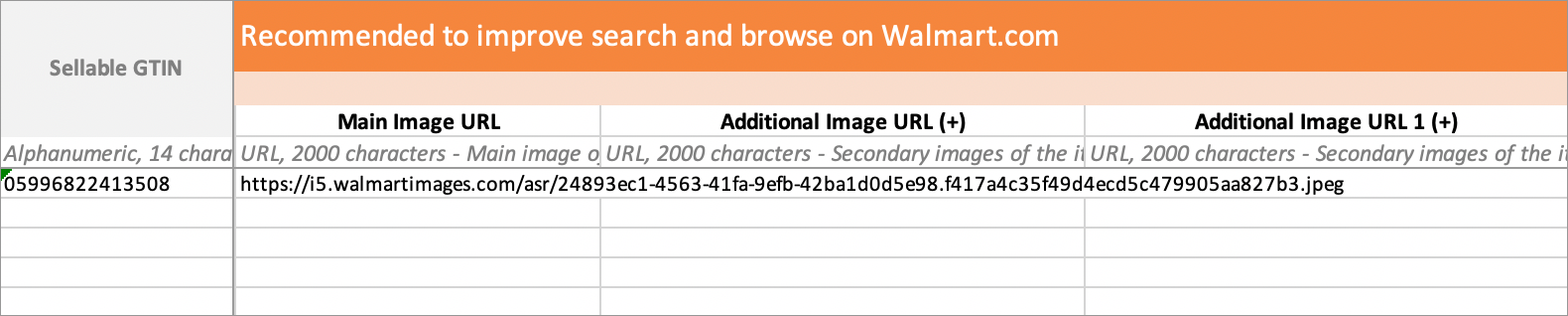
- Main Image URL
- Additional Image URL
- Swatch Image URL
- Assembly Instructions URL
- Drug Facts Active / Inactive Ingredients Image
- Drug Facts Dosage / Instructions Image
- Energy Guide Label
- Label Image / Label Image URL
- Lighting Facts Label Image
- Parental Advisory Label URL
- Supplement Active / Inactive Ingredients Image
- Supplement Dosage / Instructions Image
- Warranty URL
Video and Image URL Requirements
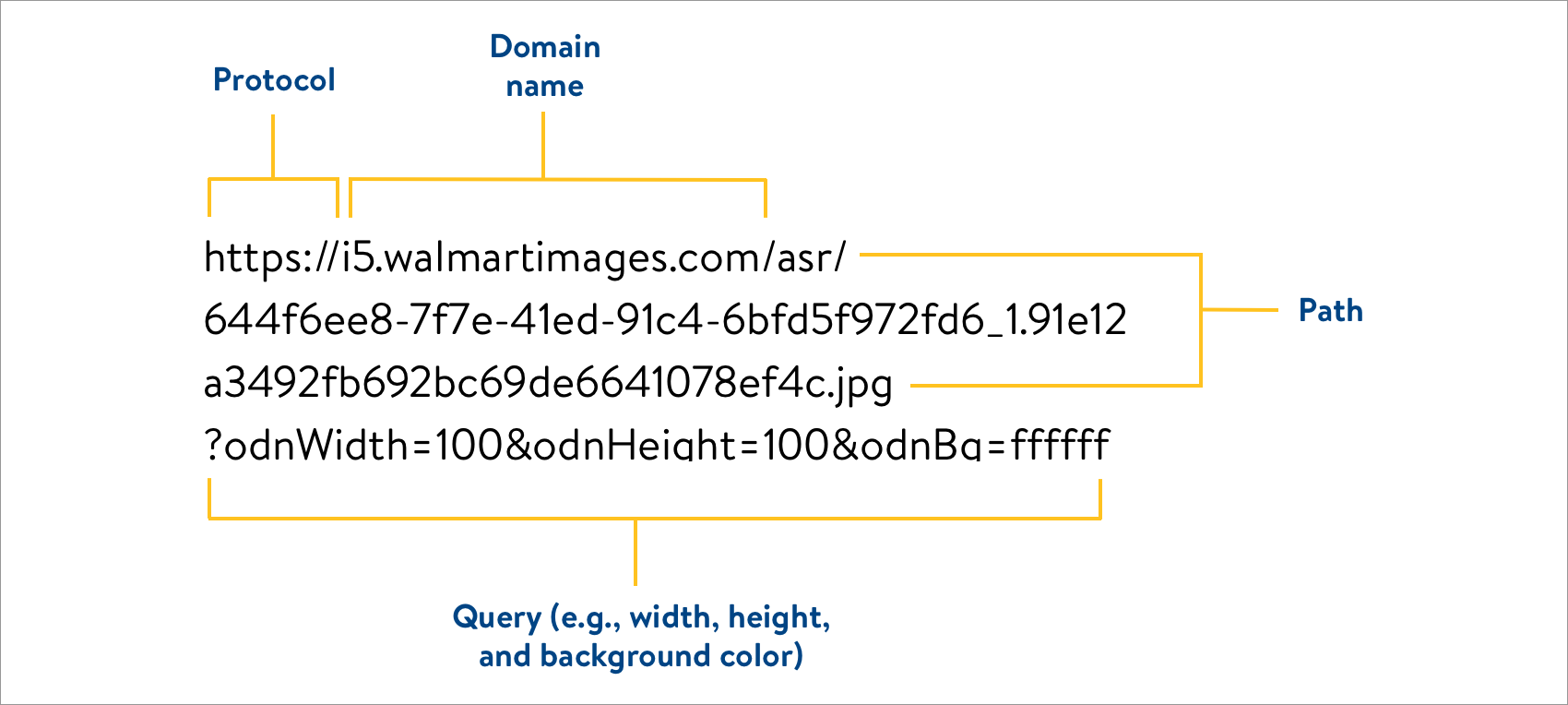
Most URLs have the same basic makeup: protocol, domain name, path, and query. Protocols typically contain a port name (usually 80 or 443) that is not visible. Queries begin with a question mark and are made up of parameters like Width=100.

Rich Media Video Asset URLs:
- Should end in the .mp4 file type to follow best practices
- Must have no redirects (e.g., no URLs from video hosting platforms like YouTube)
- Must be a new URL if submitting changes to an existing rich media video asset URL. If you do not submit a new URL, the system will not recognize the new video when comparing the current value to the new value (i.e., the video will not be updated in Walmart's systems).
Rich Media Closed Captioning URLs:
- Should end in the .vtt file type to follow best practices
- Must have no redirects (e.g., no URLs from video hosting platforms like YouTube)
- Must be a new URL if submitting changes to an existing rich media video closed captioning URL. If you do not submit a new URL, the system will not recognize the new closed captioning when comparing the current value to the new value (i.e., the captioning will not be updated in Walmart's systems).
Rich Media Accessibility Vendor Checklist:
- Accessibility (A11y) ensures people with disabilities can perceive, understand, navigate, and interact with any website or app
- Rich media must meet these guidelines to be compliant with A11y
Image URLs:
- Should end in an image file type (.jpg, .png, etc.) to follow best practices
- Must link to a public image file that loads as an image
- Must be a new URL if submitting changes to an existing image URL. If you do not submit a new URL, the system will not recognize the new image when comparing the current value to the new value (i.e., the image will not be updated in Walmart's systems).
There are limitations on whether a video or image can be downloaded from a given URL. For example, Walmart cannot download a video or image if:
- The URL is blocked by Infosec for security reasons
- The URL is an HTML page
- The URL contains a query
- The port of communication is not: 8080, 80, 443, or 8443
- The URL path has special characters and is not encoded
Blocked URLs
Certain domains are blocked by our systems for security purposes. You may still be able to visit the site, but downloads are not allowed from a Walmart network. To submit a whitelist request for a domain, please create a ticket in Supplier One.
HTML
We cannot download videos or images from a URL that ends in .html. Be aware that some links that end in a valid video or image file type may still load as an HTML page – this can happen with some Photobucket links. See the unsupported example below.
Unsupported | Supported |
 |  |
Amazon, Scene 7, Photobucket, Dropbox, imgur, and Cloudinary URLs
Amazon
Most Amazon image URLs can be accepted if they meet the guidelines on this page. However, a small number of Amazon URLs will fail the HTTP HEAD call. If you encounter this problem, please create a ticket in Supplier One.
Scene7
Scene7 URLs are supported if they meet the following guidelines:
- Scene7 default links need to be reformatted to work with Walmart systems
- Your Scene7 account manager can create rules in the Scene7 portfolio to modify how videos and images are exported
- The following link has acceptable formatting: http://s7d5.scene7/is/image/sellername/WalMart/262825.jpg
Photobucket
Certain Photobucket URLs are not supported if they load as HTML pages even when the URL ends in a valid file type.
Dropbox
Dropbox URLs are not supported.
imgur
Imgur URLs are supported for images. Please follow these steps to create valid imgur URLs:
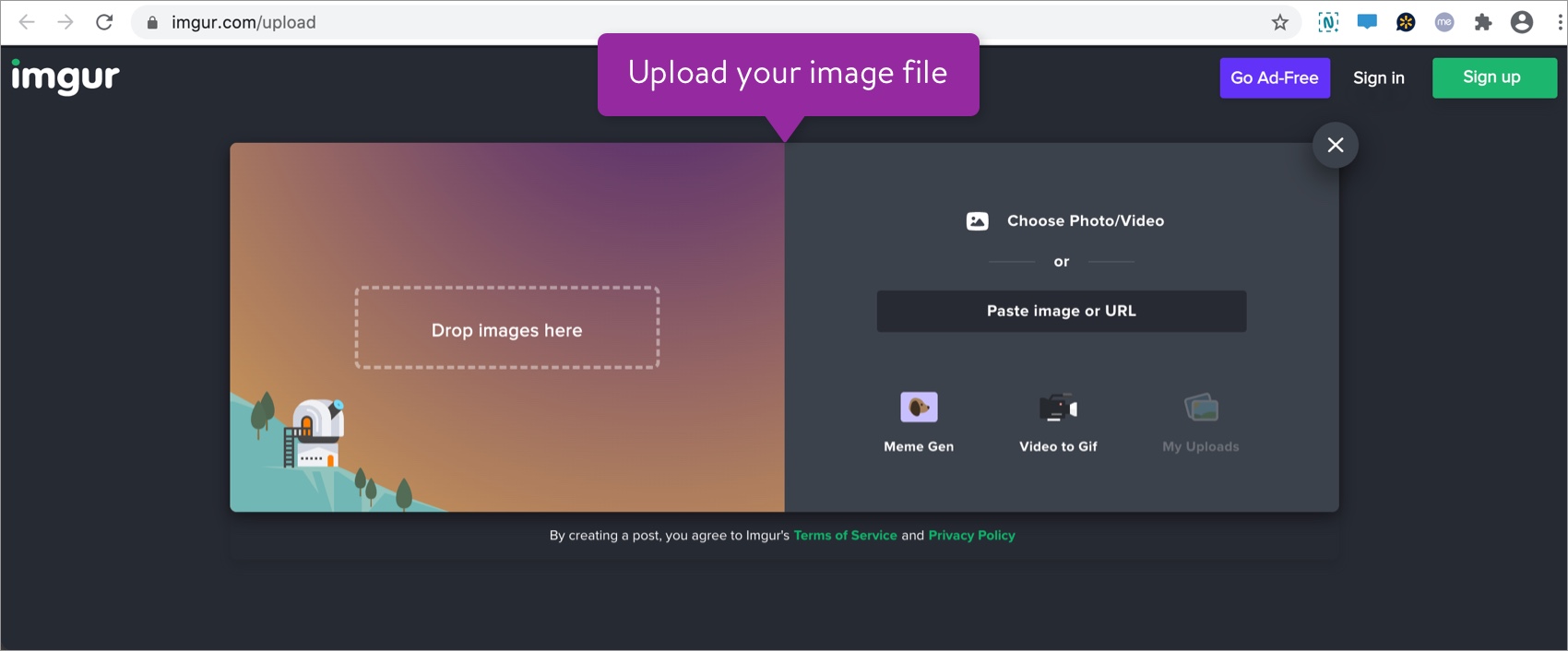
- Go to imgur and upload your image file. You can drag and drop the file directly onto the screen or select the file from your computer. Edit the image and file size as needed.

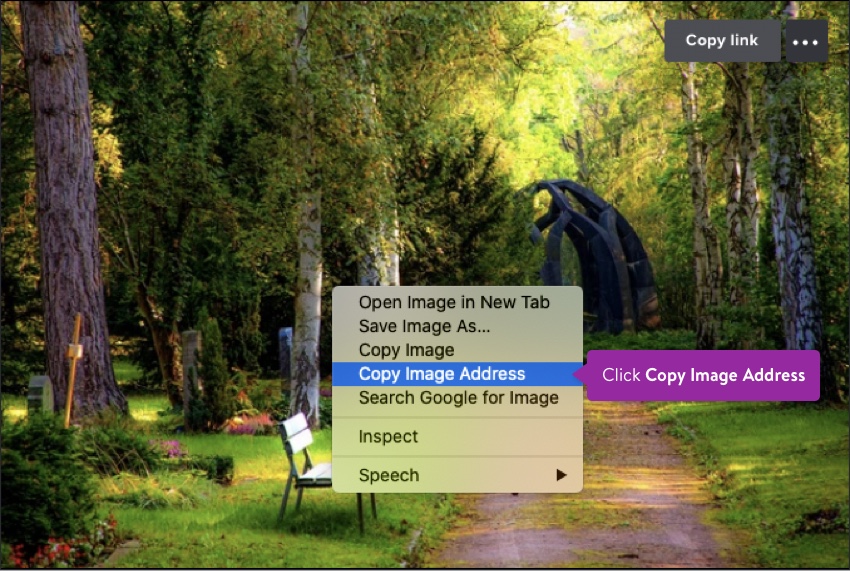
- To create the image URL, right click on the image and select Copy Image Address.
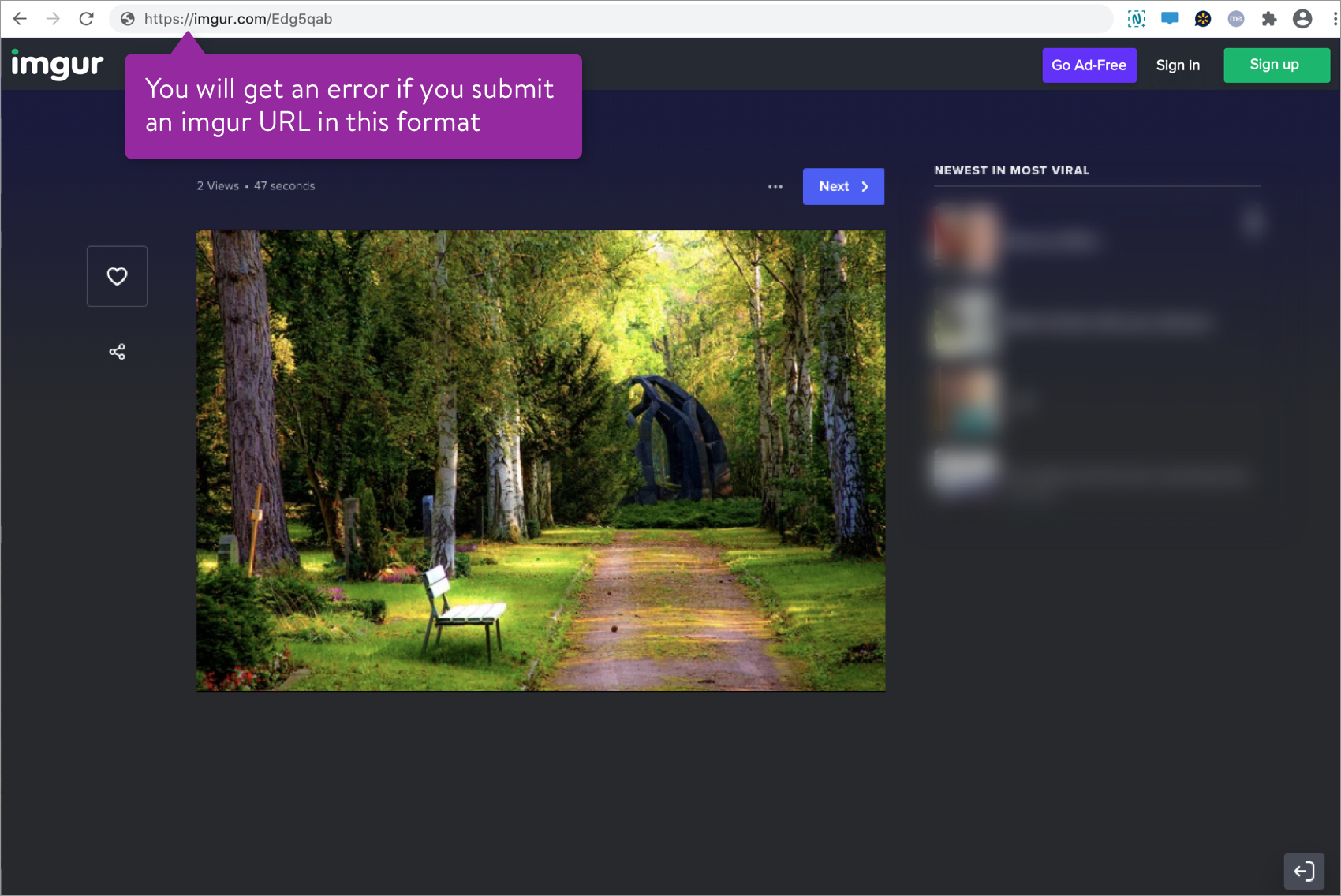
 Do not click the Copy link button as it will generate an HTML link that is not supported in our system. You will get an error in Supplier One if you submit the Copy link URL.
Do not click the Copy link button as it will generate an HTML link that is not supported in our system. You will get an error in Supplier One if you submit the Copy link URL.
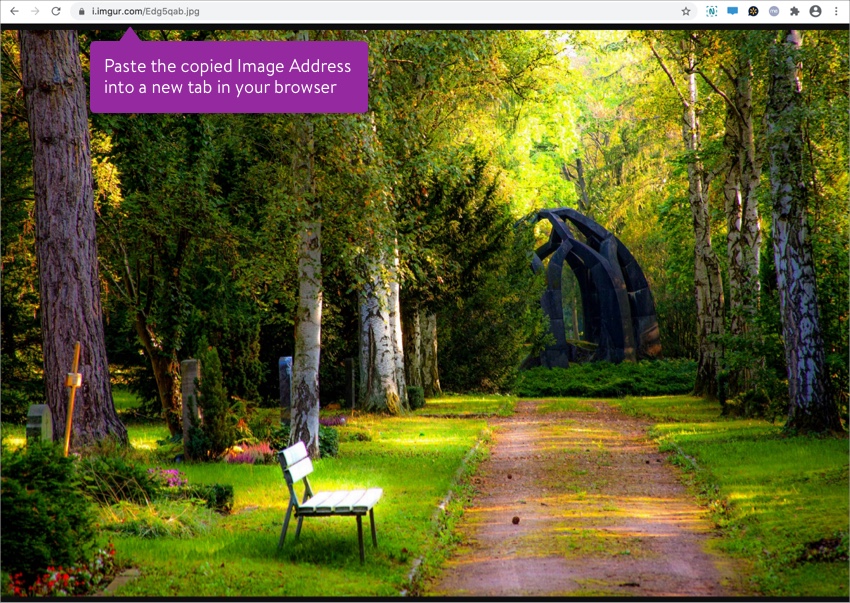
- Paste the copied image address into a new tab in your browser. It should display the image with no additional website information. Paste this URL into the image attribute field when setting up or maintaining items.
 Valid imgur links begin with http://i.imgur.com and end with the image file type (e.g., .jpg, .png).
Valid imgur links begin with http://i.imgur.com and end with the image file type (e.g., .jpg, .png).
Cloudinary
Cloudinary URLs are supported for videos, closed captioning for videos, and images. Signup for Cloudinary is free, but the service may require payment depending on your storage amount. Please follow these steps to create valid Cloudinary URLs:
- Log in to https://cloudinary.com/.
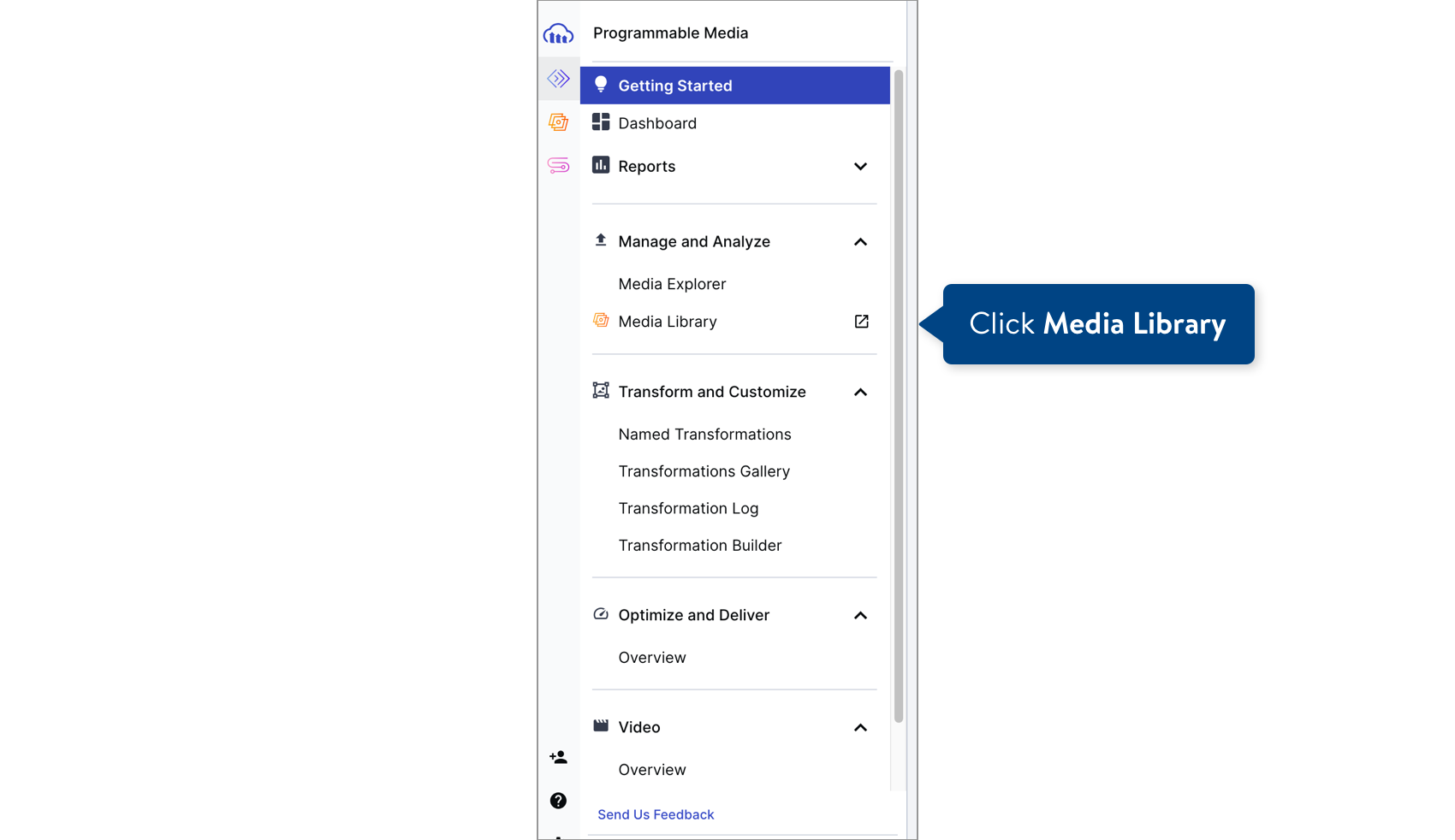
- Click Media Library in the left navigation menu.

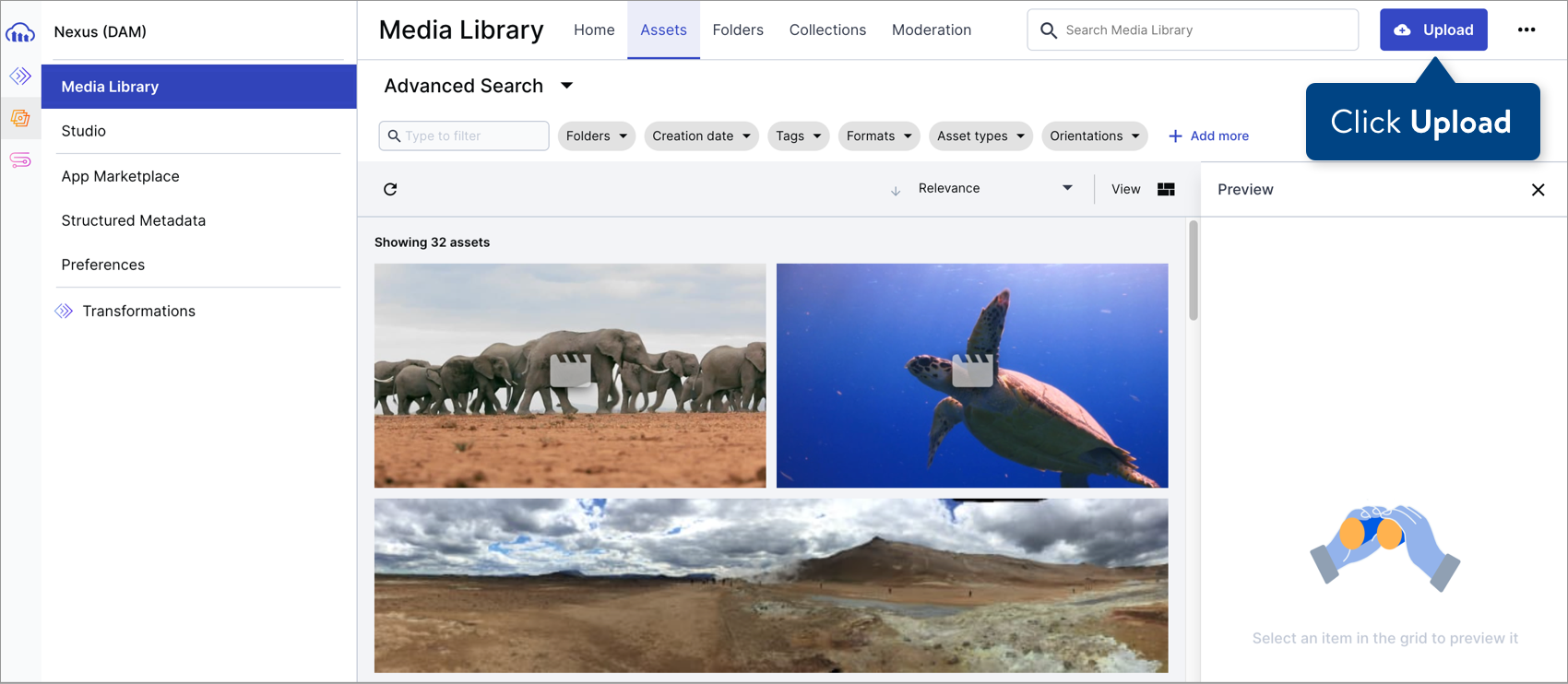
- Click Upload.

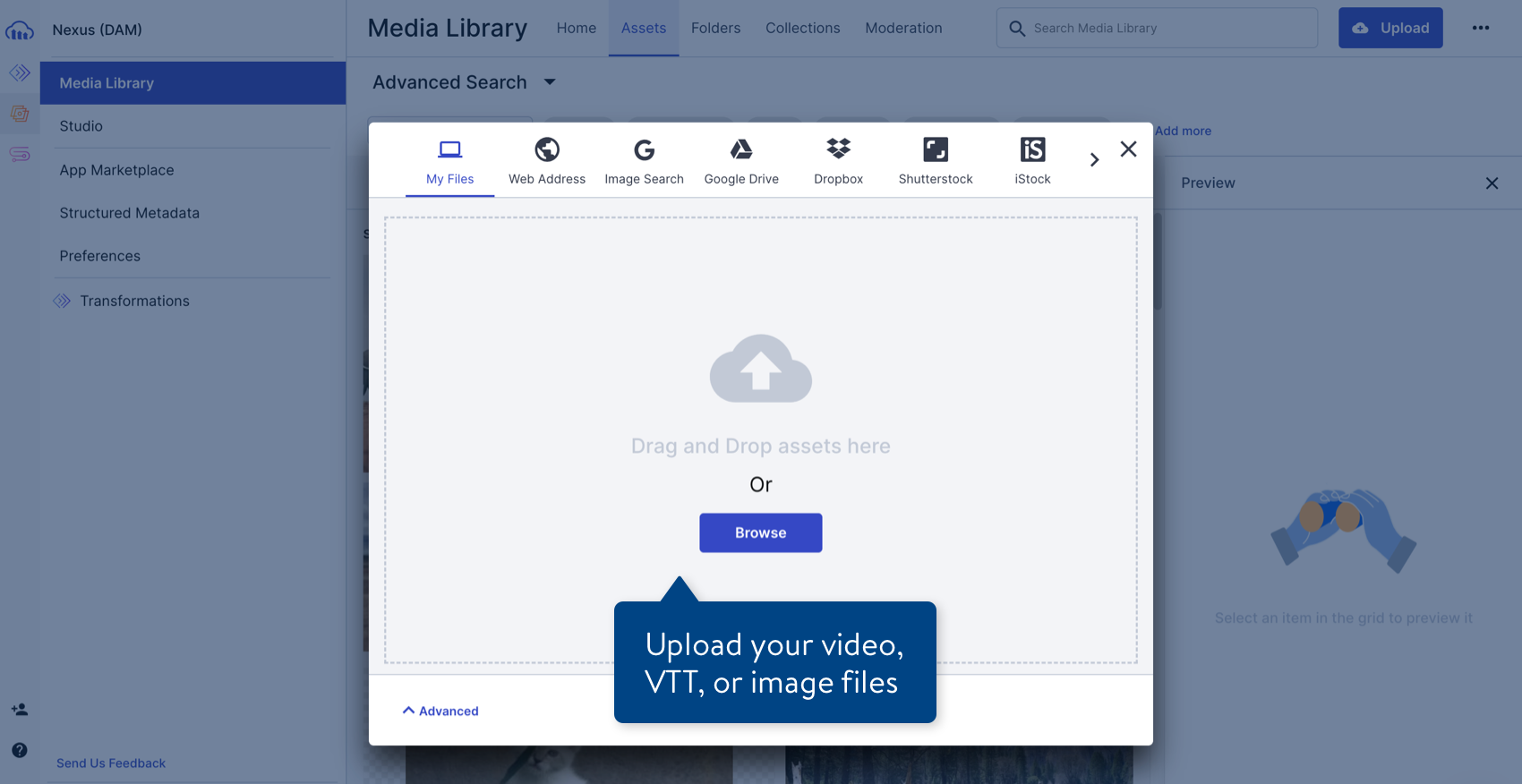
- Drag and drop video, VTT, or image files directly onto the screen or browse and select files from your computer.Each file cannot exceed 100 MB.

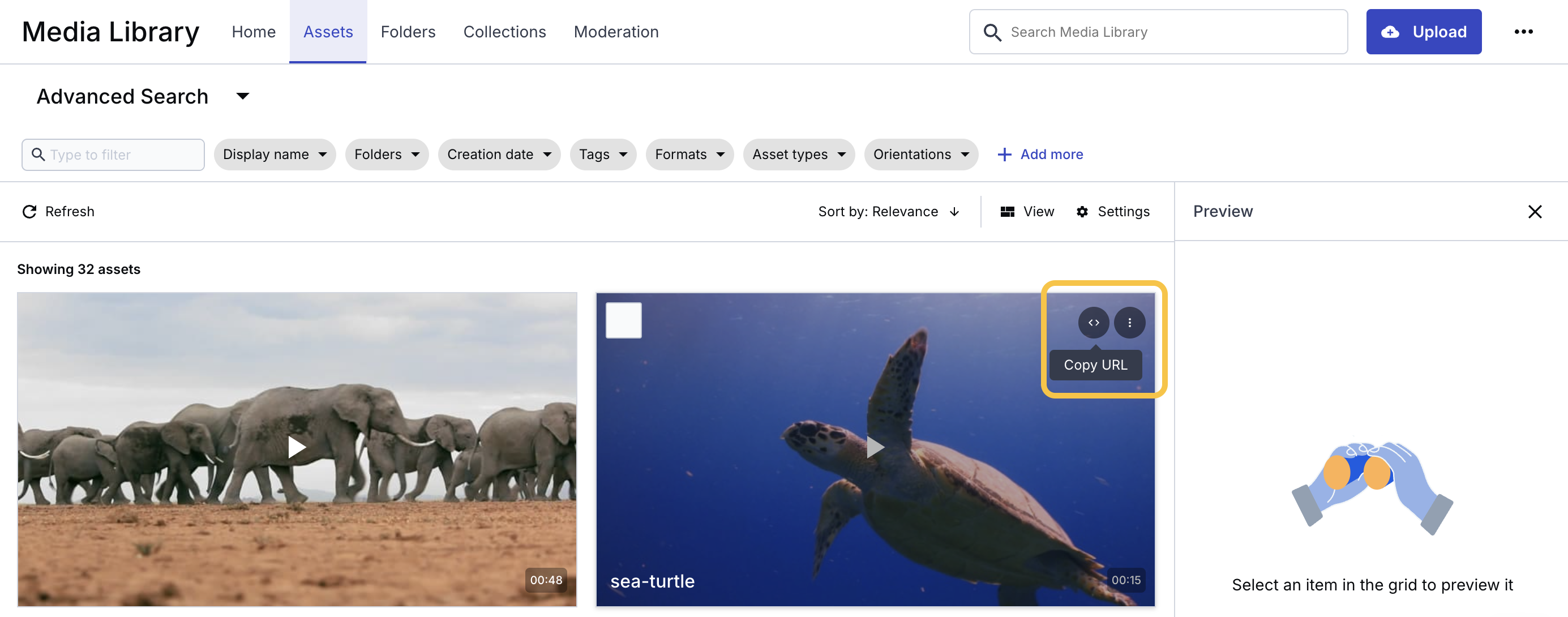
- Hover over the video, VTT, or image file and click the <> icon that appears. Click to Copy URL.
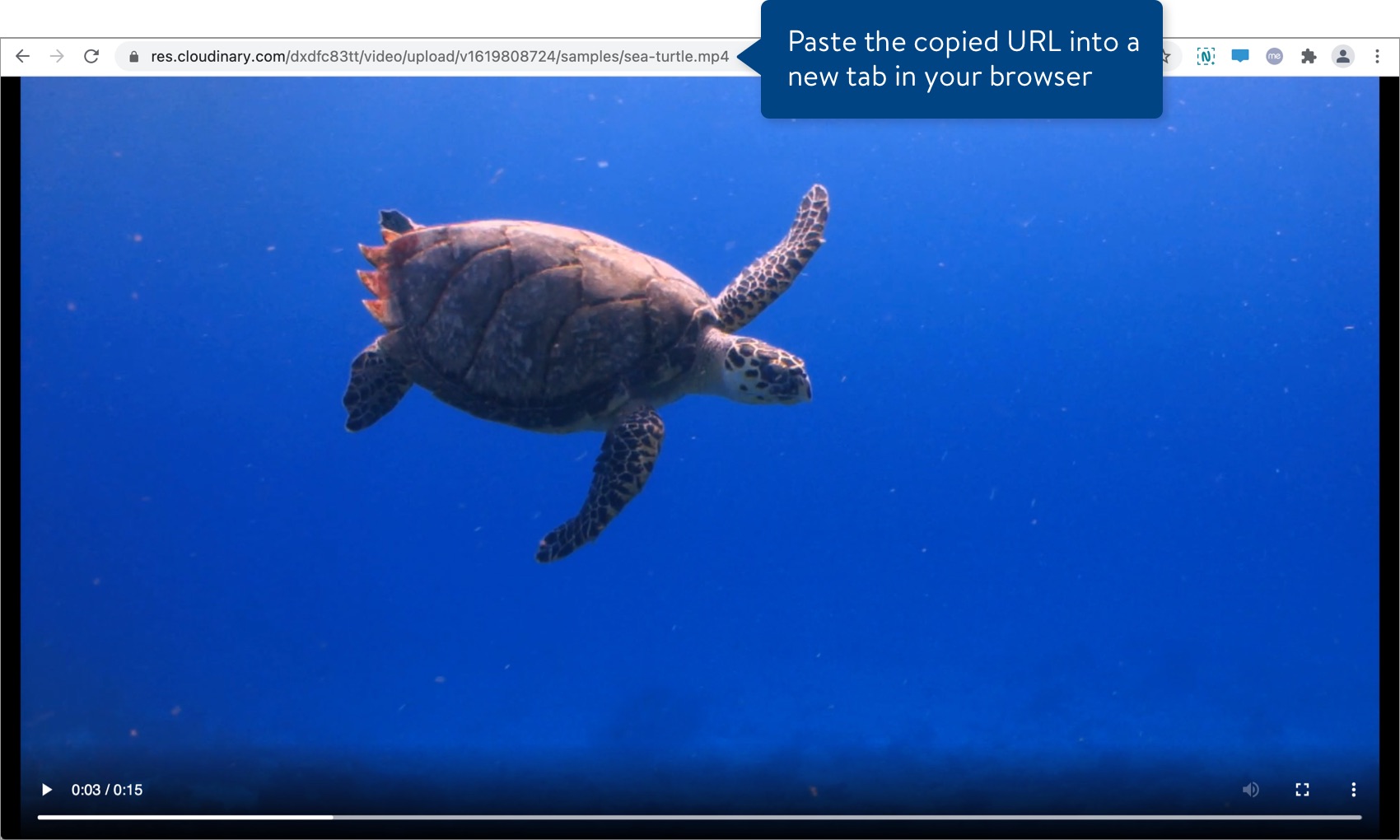
 To confirm the URL is valid, open a new tab in your browser and paste in the copied URL. The URL should end with the video file type (.mp4), VTT file type (.vtt), or image file type (.jpg).
To confirm the URL is valid, open a new tab in your browser and paste in the copied URL. The URL should end with the video file type (.mp4), VTT file type (.vtt), or image file type (.jpg).
If you are creating a Cloudinary URL of a PDF (e.g., a manual for the Assembly Instructions URL), you need to update a security setting first:
- Go to https://console.cloudinary.com/settings/security.
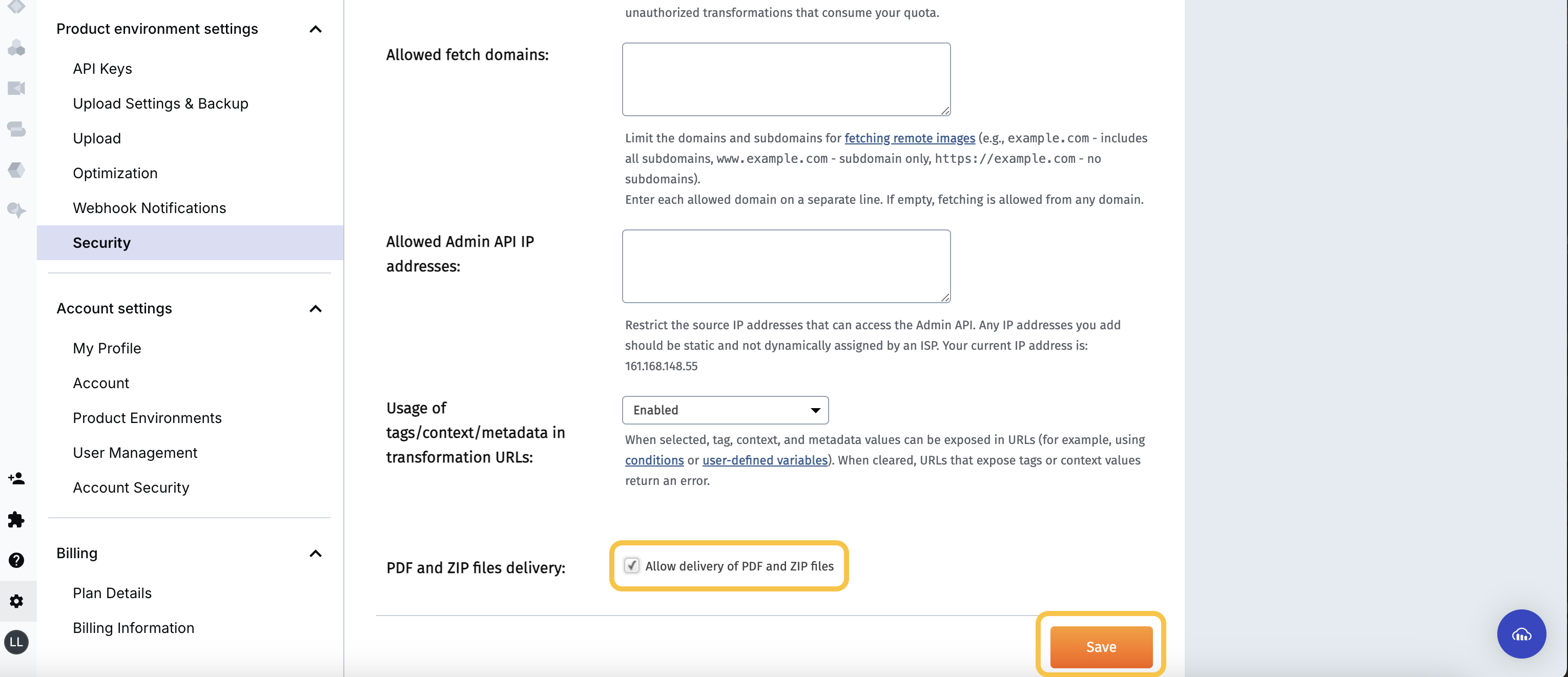
- In the Security settings under Product environment settings, click the check box next to Allow delivery of PDF and ZIP files. Then, click Save and Accept.

- Once you've uploaded the PDF to your Media Library, hover over the file and click the <> icon that appears. Click to Copy URL.To confirm the URL is valid, open a new tab in your browser and paste in the copied URL. The URL should end with the file type (.pdf).
Queries
We cannot download videos or images from URLs that contain queries, which often, but not always, encode additional information into the URL following a question mark.
Unsupported | Supported |
http://www.antonline.com/wmt_pic.php?e=2&i=1059646_4_1.jpg | http://www.antonline.com/images/rd_default_mn.jpg |
Ports
The URL port must be one of the following:
- 8080
- 80
- 443
- 8443
If your URL contains a different port, you will need to host the videos or images on a different port.
Unsupported | Supported |
http://184.75.67.162:6544/Images/300865-904.jpg | http://184.75.67.162:8080/Images/300865-904.jpg |
Special Characters and Encoding
If the URL path has special characters, such as quotation marks, spaces, and exclamation points, you must encode them before you submit the URL for processing. Remember that the periods in the domain and file type extension (e.g., .jpg at the end of the URL) do not need to be encoded because they are not part of the URL path.
Unsupported | Supported |
http://www.4xpro.com/mm5/graphics/00000001/eastlakeaxle+bearingskits!/CAWB606F2B.jpg | http://www.4xpro.com/mm5/graphics/00000001/eastlakeaxle%2Bbearingskits%21/CAWB606F2B.jpg |
The unsupported URL requires encoding for the special characters "+" and "!". The supported URL illustrates the encoding for these special characters.
HTML Encoding for Special Characters
Character | HTML Code |
space | %20 |
! | %21 |
" | %22 |
# | %23 |
$ | %24 |
% | %25 |
& | %26 |
' | %27 |
( | %28 |
) | %29 |
* | %2A |
+ | %2B |
, | %2C |
- | %2D |
. | %2E |
/ | %2F |
Accepted URL Examples
http://s3.amazonaws.com/ee-images/products-xl/67391.jpg
http://i.walmartimages.com/i/p/00/02/48/44/18/0002484418967_2000X2000.jpg
http://img.wfrcdn.com/lf/50/hash/1888/3170512/1/1159583.jpg
Unaccepted URL Examples
|
|
|
Placeholder Image URLs
A placeholder image has no relation to or information about the product.
If images are not yet available for your item, you can use a placeholder image in the interim.
You must submit this Walmart placeholder image in order for our system to properly recognize it:
If your items are books, submit this Walmart placeholder image in order for our system to properly recognize it:
https://i.imgur.com/OxxjXBU.jpeg
DO NOT create your own placeholder imagery.
For Fashion items
Please continue using your existing processes for imagery (i.e., do not submit a placeholder image URL during item setup in Supplier One).
To accommodate Walmart’s Imagery Studio process, the Main Image URL attribute is not required during setup for all seven Fashion categories: Baby Clothing, Carriers & Accessories, Cases & Bags, Clothing, Footwear, Jewelry, and Watches.