Product Content Policy
- Product Listing Standards and Restrictions
- Image Quality Examples
- Image File Specifications (Fashion categories excluded)
- Image Specifications for Fashion Category
- Image URL Requirements
- Blocked URLs
- HTML
- Amazon, Scene 7, Photobucket, and Dropbox URLs
- Queries
- Ports
- Special Characters and Encoding
- HTML Encoding Reference for Commonly Used Special Characters
- Accepted URL Examples
To ensure the best customer experience, we have content policies designed to support customer satisfaction. Additionally, providing high-quality images for your Item Pages increases click-through conversion and sales.
Product Listing Standards and Restrictions
The following sections include details of our policy for your product listing content. Failure to abide by this policy may result in warnings, unpublishing of affected listings, or suspension (temporary or permanent).
Follow the links to learn more about the Content Style Guides and view the guides for Walmart Private Brands, Categories, and Product Type Groups.
Copy Standards
Attribute | Details |
Product Name | Do not include:
|
Key Features | Do not include:
|
Description | Do not include:
|
Image Quality Standards
Image type | Requirements |
All images |
|
Primary product image |
|
Additional background images |
|
Listing Example
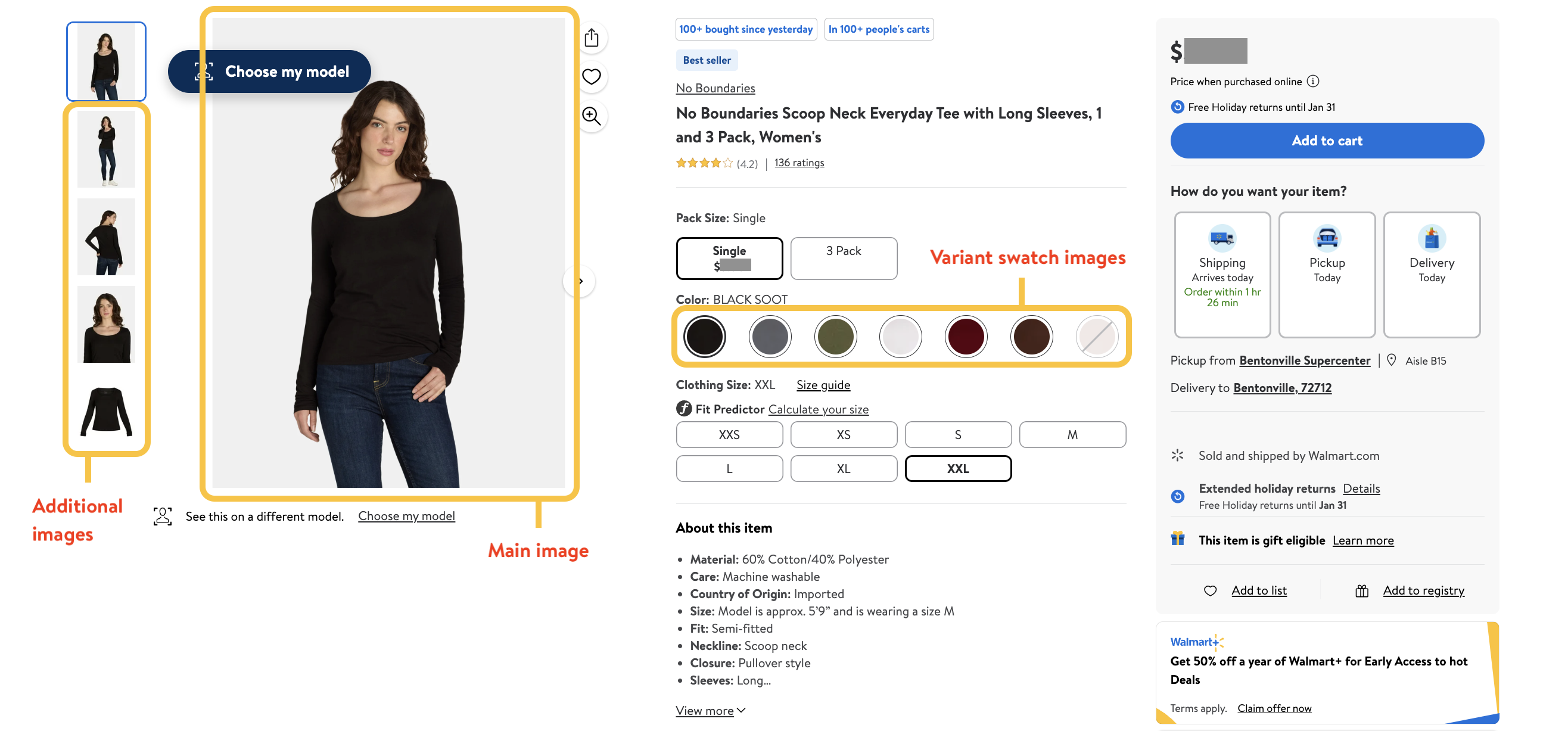
This screenshot illustrates where the images you provide will appear on your item page.

Image Quality Examples
All images must be in focus, professionally lit and photographed. Main images should feature items on a seamless white background. Images of larger items may feature the item in an expected environment. |  |
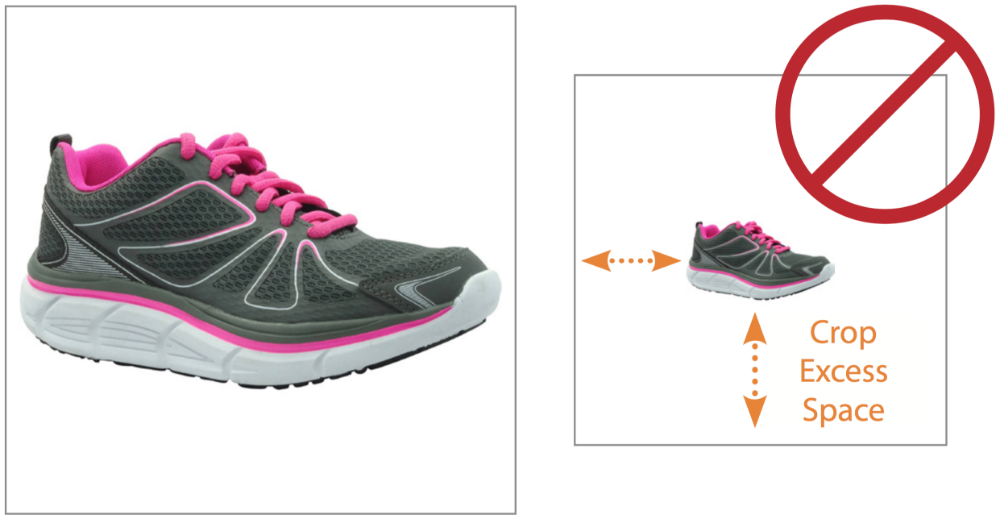
Crop the item as close as possible to the image frame for greater visual impact. Avoid excessive background space around the item. Don't resize smaller images to fill space, as this reduces image quality. |  |
The main image may include additional graphics, illustrations, logos, watermarks, overlays or text, but you must ensure the product is shown clearly (e.g., a multipack image that clearly shows the product and pack quantity). Please be aware that images with graphics and overlays may be rejected by external browser shopping pages like Google’s Shopping experience. |  |
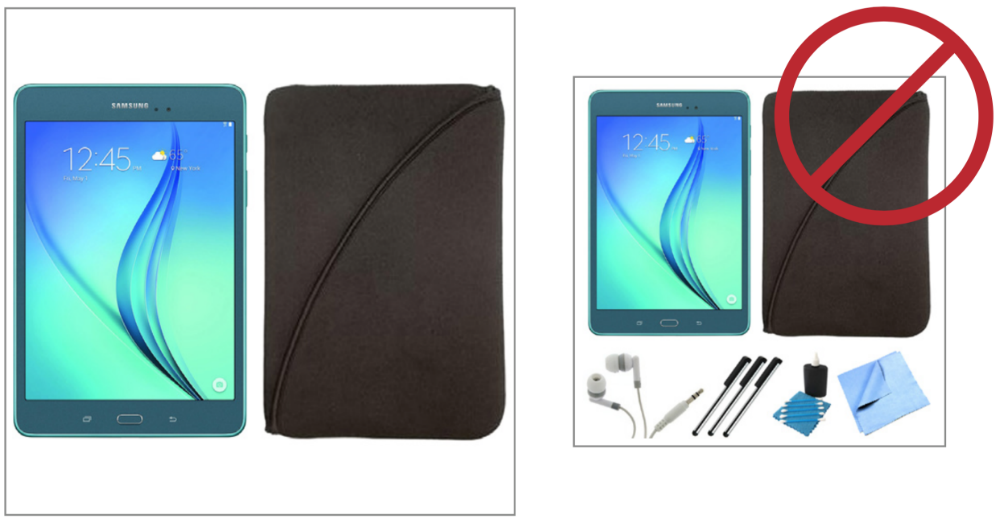
The main image cannot show accessories that are not included with the item, as it will confuse the customer. Also, avoid positioning too many props in the image. |  |
Image File Specifications (Fashion categories excluded)
- File Format: JPEG (.jpg)
- File Quality: High (8 or higher in Photoshop or similar software)
- Color Space: sRGB (sRGB IEC61966-2.1)
- Bit Depth: 8 bits per pixel
- Pixel Dimensions: 2200px x 2200px
- Minimum Pixel Dimensions for Zoom: 1500px x 1500px
- Swatch Pixel Dimensions: 50px x 50px
- Resolution: 300 ppi
- Maximum File Size: 5MB
- Aspect Ratio: 1:1 (Square)
- File Name: We recommend that you use the 14-digit GTIN in the file name.
Image Specifications for Fashion Category
Follow the links to learn more about the Content Style Guides and view the guides for Walmart Private Brands, Categories, and Product Type Groups.
All items listed in the following categories/shelf names must be in "portrait mode" (3:4 aspect ratio) and meet the file specifications listed in the table below:
- Men's Apparel
- Women's Apparel
- Kid's Apparel
- Baby Apparel
- Jewelry
- Watches
- Shoes
- Accessories
- Travel/Luggage
Image File Specifications for the Fashion Category
- File Format: JPEG (.jpg)
- File Quality: High (8 or higher in Photoshop or similar software)
- Color Space: sRGB (sRGB IEC61966-2.1)
- Bit Depth: 8 bits per pixel
- Pixel Dimensions:
- Minimum Pixel Dimensions for Zoom: 1500px x 2000px
- Swatch Pixel Dimensions: 50px x 50px
- Resolution: 300 ppi
- Maximum File Size: 5MB
- Aspect Ratio: 3:4 (Portrait)
- File Name: We recommend that you use the 14-digit GTIN in the file name.
Image URL Requirements
Most URLs have the same basic makeup: protocol, domain name, path, and query. Protocols typically contain a port name (usually 80 or 443). Queries begin with a question mark and are made up of parameters like Width=600. Please see the breakdown of this link below:
https://i5.walmartimages.com/asr/644f6ee8-7f7e-41ed-91c4-6bfd5f972fd6_1.91e12a3492fb692bc69de6641078ef4c.jpg?odnWidth=100&odnHeight=100&odnBg=ffffff
- Protocol: https:// (Port names are typically not visible using a browser, but are present in this section)
- Domain Name: i5.walmartimages.com
- Path: /asr/
- File Name: 644f6ee8-7f7e-41ed-91c4-6bfd5f972fd6 1.91e12a3492fb692bc69de6641078ef4c.jpg
- Query: ?odnWidth=100&odnHeight=100&odnBg=ffffff
- There are three queries parameters here, width, height, and background color
There are limitations on whether an image can be downloaded from a given URL. For example, Walmart cannot download an image if:
- The URL is blocked by Infosec for security reasons
- The URL is an HTML page
- The URL contains a query
- The port of communication is not: 8080, 80, 443, or 8443
- The URL path has special characters and is not encoded
- The file size of the image is greater than 5MB
Blocked URLs
Certain domains are blocked by our systems for security purposes. You may still be able to visit the site, but downloads are not allowed from a Walmart network. To submit a whitelist request for a domain, please submit a ticket to Partner Support by clicking Help > Manage tickets in Supplier One.
HTML
Image URLs must end in an image file type (.jpg, .png, etc.) and link to a public image file that loads as an image. We cannot download images from a URL that ends in .html. Be aware that some links that end in a valid image file type nay still load as an HTML page – this can happen with some Photobucket links. See the unsupported example below.
Unsupported | Supported |
 |  |
Amazon, Scene 7, Photobucket, and Dropbox URLs
Amazon
Most Amazon image URLs can be accepted if they meet the guidelines on this page. However, a small number of Amazon URLs will fail the HTTP HEAD call. If you encounter this problem, submit a ticket to Partner Support by clicking Help > Manage tickets in Supplier One.
Scene 7
Scene7 URLs are supported if they meet the guidelines below:
- Scene7 default links need to be reformatted to work with Walmart systems
- Your Scene7 account manager can create rules in the Scene7 portfolio to modify how images are exported
- The following link has acceptable formatting: http://s7d5.scene7/is/image/sellername/WalMart/262825.jpg
Photobucket
Certain Photobucket URLs are not supported if they load as HTML pages even when the URL ends in a valid file type.
Dropbox
Dropbox URLs are not supported.
Queries
We cannot download images from URLs that contain queries, which often, but not always, encode additional information into the URL following a question mark.
Unsupported | Supported |
http://www.antonline.com/wmt_pic.php?e=2&i=1059646_4_1.jpg | http://www.antonline.com/images/rd_default_mn.jpg |
Ports
The URL port must be one of the following:
- 8080
- 80
- 443
- 8443
If your URL contains a different port, contact your Content Service Provider and ask them to host the images on a different port.
Unsupported | Supported |
http://184.75.67.162:6544/Images/300865-904.jpg | http://184.75.67.162:8080/Images/300865-904.jpg |
Special Characters and Encoding
The URL that points to your image must conform to all Walmart image guidelines and must also be a reachable URL that works correctly if viewed in a browser without the browser modifying the URL in any way.
Please encode image URLs for transmission to Walmart using industry-standard URL encoding. Only the filename portion of the image should have this additional encoding step. If you are sending XML, you should wrap the final URL in CDATA tags if it contains any special characters (<, >, or @).
Unsupported | Supported |
https://cloudfront.net/1375244/ShoeWomens+Red-5.jpeg | https://cloudfront.net/1375244/ShoeWomens%2BRed-5.jpeg |
The first URL requires encoding for the special character +. The second URL illustrates the special character encoding.
HTML Encoding Reference for Commonly Used Special Characters
Character | HTML Code |
space | %20 |
! | %21 |
" | %22 |
# | %23 |
$ | %24 |
% | %25 |
& | %26 |
' | %27 |
( | %28 |
) | %29 |
* | %2A |
+ | %2B |
, | %2C |
- | %2D |
. | %2E |
/ | %2F |
Accepted URL Examples
http://s3.amazonaws.com/ee-images/products-xl/67391.jpg
http://i.walmartimages.com/i/p/00/02/48/44/18/0002484418967_2000X2000.jpg
http://img.wfrcdn.com/lf/50/hash/1888/3170512/1/1159583.jpg
Unaccepted URL Examples
|
|
|